In meiner letzten Session auf der Build habe ich mir den Vortrag von Bryan Agnetta vom Windows Phone Team über das UX Design für das Windows Phone angesehen. Er hat über die Entwicklung des UI Designs beim Windows Phone bzw. dem Metro-Style gesprochen und Empfehlungen für die Gestaltung von eigenen Metro-Style Phone Apps gegeben.

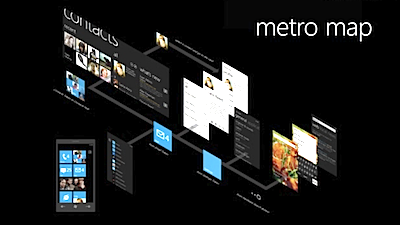
Metro Information Architecture (Screenshot aus Vortrag)
So richtig viel Neues war nicht dabei, aber es gab trotzdem ein paar interessante Punkte:
* Der Metro-Style kann um die eigenen gestalterischen Belange, z.B. aus Markensicht, erweitert werden. Er stellt eine Basis – eine Designsprache – und keine Sammlung von strikten bzw. strengen Gestaltungsregeln dar.
* Er hat auch schön plastisch dargestellt, warum und wie dem heutige technologiegetriebene Ansatz in vielen Entwicklungsprojekten ein designgetrieben Prozess vorgeschaltet werden sollte und kann. Dass bedeutet, dass das UI Design einer Applikation konzeptioniert, gestaltet, getestet und fertiggestellt wird, bevor die Entwicklung beginnt.
* Micorosoft hält beim Metro-Style die Fäden viel stärker in der Hand und achtet auf die Usability des gesamten Systems als bisher. Beispielsweise wurde die Möglichkeit, den Hardware-Button für Suche mit einer eigenen In-App-Suche zu verbinden, abgeschaltet, da dadurch die Konsistenz des gesamten Systems negativ beeinflusst wurde.
Siehe auch
Video zum Vortrag
build windows